Add Superfish to WordPress Theme

When it comes to enhancing your drop down menus with jquery, Superfish is a fantastic solution. Adding Superfish to WordPress is actually a very simple task especially because Superfish has everything pre-built including scripts and demo CSS style. Although this plugin is quite popular it has no visual identity, so I have created one for the purpose of this presentation.
***UPDATE***
If you want you can try this solution (this is how I used to include Superfish in some simple themes ) or you can read awesome post HERE about adding Superfish the right way.
1: Download The SuperFish Plugin
Visit SuperFish download page and download that .ZIP file that includes everything you need.
2: Add The CSS & JS To Your WordPress Theme Folder
Extract the contents from the zip folder and upload them to the theme’s folder you are customizing.
- Copy the contents of superfish.css, superfish-vertical.css, superfish-navbar.css to your style.css file.
- Create js folder in your theme folder and put there supersubs.js and superfish.js files.
- There is probably images folder inside your theme folder, if not create one and put there arrows-ffffff.png and shadow.png images.
3: Add Code To Functions.php
// scripts function
add_action('wp_enqueue_scripts','supercode_scripts_function');
function supercode_scripts_function() {// load jquery if it isn't
wp_enqueue_script('jquery');// SuperFish Scripts
wp_enqueue_script('superfish', get_stylesheet_directory_uri() . '/js/superfish.js');
wp_enqueue_script('supersubs', get_stylesheet_directory_uri() . '/js/supersubs.js');
}
4: Add Code To Header.php
<script type="text/javascript">
jQuery(function($){
$(document).ready(function(){
// superFish
$('ul.sf-menu').supersubs({
minWidth: 16, // minimum width of sub-menus in em units
maxWidth: 40, // maximum width of sub-menus in em units
extraWidth: 1 // extra width can ensure lines don't sometimes turn over
})
.superfish(); // call supersubs first, then superfish
});
});
</script>
5: Add SF-Menu Class To Header.php
Now find your menu in header.php, it will look somethng like this depending on your theme code:
< ?php if ( function_exists('wp_nav_menu') ) { wp_nav_menu( array( 'theme_location' => 'primary' ));
}
?>
and add ‘menu_class’ => ‘sf-menu’ to your navigation ul.
< ?php if ( function_exists('wp_nav_menu') ) { wp_nav_menu( array( 'theme_location' => 'primary', 'menu_class' => 'sf-menu' ));
}
?>
6: Create Menu in WordPress
Go to your WP Dashboard and under Appearance / Menus create menu and assign it to header or wherever it should go.
7: Style Your CSS
Open your style.css and delete all navigation styling except main class and main id:
.nav {
float: right!important;
margin: 0px auto 0 auto;
}
#nav-primary {
width: auto;
padding: 0;
float: right;
height: auto;
}
#nav-primary ul {
float: left;
list-style: none;
}
#nav-primary li {
}
#nav-primary li a {
}
#nav-primary li a:hover, #nav-primary li a:active{
}
#nav-primary li ul {
}
#nav-primary li ul li a, #nav-primary li ul li a:link, #nav-primary li ul li a:visited {
}
#nav-primary li ul li a:hover, #nav-primary li ul li a:active {
}
.menu-home-container,ul.menu-home-container,ul.menu-home-container li a{
}
.sub-menu,ul.sub-menu,ul.sub-menu li a{
}
#nav-primary li ul a {
}
#nav-primary li ul a:hover, #nav-primary li ul a:active {
}
#nav-primary li ul ul {
}
#nav-primary li:hover ul ul, #nav-primary li:hover ul ul ul, #nav-primary li.sfHover ul ul, #nav-primary li.sfHover ul ul ul {
}
#nav-primary li:hover ul, #nav-primary li li:hover ul, #nav-primary li li li:hover ul, #nav-primary li.sfHover ul, #nav-primary li li.sfHover ul, #nav-primary li li li.sfHover ul {
}
#nav-primary li:hover, #nav-primary li.sfHover {
}
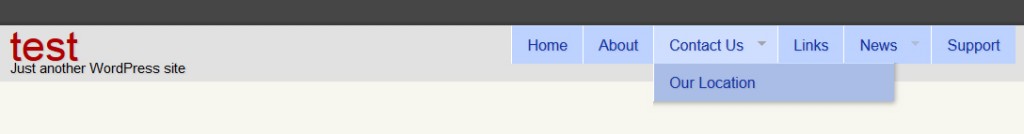
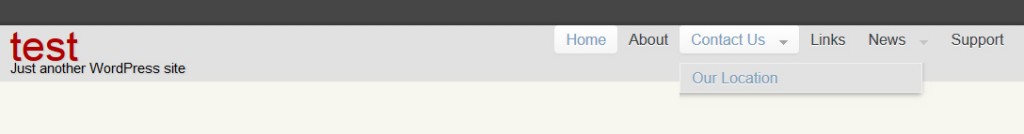
The result should look like this:
After this is done change styles inside superfish.css /*** DEMO SKIN ***/ part.
Here is a quick example code:
/*** CUSTOM SKIN ***/
.sf-menu {
float: left;
margin-bottom: 1em;
}
.sf-menu a {padding: .75em 1em;
text-decoration:none;
}
.sf-menu a, .sf-menu a:visited { /* visited pseudo selector so IE6 applies text colour*/
color:#3E4245;
}
.sf-menu li {
/*background:#BDD2FF;*/
}
.sf-menu li li {
background:#e2e2e2;
border: 1px solid #f2f2f2;
}.sf-menu li li li {
border: 1px solid #ccc;
background:#f5f5f5;
}
.sf-menu li:hover, .sf-menu li.sfHover,
.sf-menu a:focus, .sf-menu a:hover, .sf-menu a:active {
background: #ccc;
border-radius: 4px; -moz-border-radius: 4px; -webkit-border-radius: 4px;background: #f5f5f5;
background: -moz-linear-gradient(100% 100% 90deg, #f5f5f5, #fff);
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#fff), to(#f5f5f5));
-moz-box-shadow: 0 1px 1px rgba(0,0,0,.03);
-webkit-box-shadow: 0 1px 1px rgba(0,0,0,.03);
box-shadow: 0 1px 1px rgba(0,0,0,.03);
}.sf-menu li a {
color:#3E4245;
line-height:18px;
text-decoration:none;
text-shadow:0 1px 0 #fff;
margin:0;
padding:6px 12px;
}/* 1st level links, hover */
.sf-menu li a:hover {
color: #7B9EBB
}
/* 1st level links, while hovering over sub menu */
.sf-menu li.sfHover a {
color:#7B9EBB
}
/* 1st level current page */
.sf-menu .current-menu-item a {
color: #7B9EBB;
}
.sf-menu .current-menu-item ,.sf-menu li:active{
background:#fefefe;
border-radius: 4px; -moz-border-radius: 4px; -webkit-border-radius: 4px;background: #f5f5f5;
background: -moz-linear-gradient(100% 100% 90deg, #f5f5f5, #fff);
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#fff), to(#f5f5f5));
-moz-box-shadow: 0 1px 1px rgba(0,0,0,.03);
-webkit-box-shadow: 0 1px 1px rgba(0,0,0,.03);
box-shadow: 0 1px 1px rgba(0,0,0,.03);
}
/* 1st level down triangles with pure css*/
.sf-menu li .sf-sub-indicator {
}
/*** arrows **/<span id="mce_marker" data-mce-type="bookmark"></span>
Clay it the way you like!











Recent Comments