Scaling Adobe Captivate Content Across Browsers
If you were searching solutions for “Scaling Adobe Captivate Content Across Browsers” you have probably came across CaptivateDev.com post about this or a bunch of other posts pointing to this direction http://captivatedev.com/2011/08/28/scaling-adobe-captivate-content-across-browsers/.
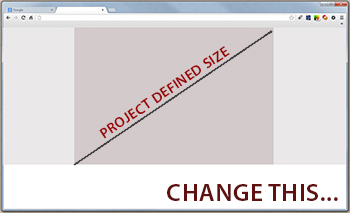
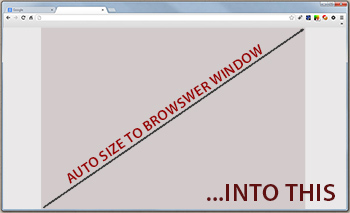
Here I will show you how you can implement this into Adobe Captivate 5.5 so you don’t have to constantly make manual changes. Why is this trick useful? If you take a look at two images below, you can see what is the difference between standard and customized wrappers for Captivate SWF file. Now, if you publish, let’s say, a 1024 x 768px course most of users using their laptops to access this course will have a problem to see whole course window due to reduced browser window size on smaller resolutions- course height will be cropped. This will severe user experience so you have to do something about that. Also, this trick will work in all browsers!


Please note that if you are embedding course into Moodle or some other platform, this customization will produce no issue since you are defining course size inside that platform under course setting, whether you want this course to be displayed embedded on a page or in a pop-up window.
Lets get started
First: BACKUP ALL FILES THAT YOU WILL EDIT. Navigate to C:Program Files (x86)AdobeAdobe Captivate 5.5TemplatesPublish folder and edit two htm files inside, CONNECT.htm and standard.htm. This is a part of code for CONNECT.htm that needs to be changed:
[cc lang=’php’ escaped=’1′ ]
</script>
</head>
<body @IsRightClickFunctionalityRequired bgcolor=”@SKINCOLOR” onunload=”Finish();”>
<center>
<div id=”CaptivateContent”>
</div>
<script type=”text/javascript” language=”JavaScript” name=”cmifrag”>
document.write(‘<center>’);
document.write(‘<table border=”0″ cellpadding=”7″ cellspacing=”7″> n’);
document.write(‘ <tr> n’);
document.write(‘ <td align=”middle”>’);
var so = new SWFObject(strURLBase + strURLFile + strURLParams, “Captivate”, “@MOVIEWIDTH”, “@MOVIEHEIGHT”, “@FlashPlayerVersion”, “#CCCCCC”);
so.addParam(“quality”, “high”);
so.addParam(“name”, “Captivate”);
so.addParam(“id”, “Captivate”);
so.addParam(“wmode”, “@WMODEVALUE”);
so.addParam(“bgcolor”,”@SKINCOLOR”);
so.addParam(“menu”, “false”);
so.addVariable(“variable1”, “value1”);
so.setAttribute(“redirectUrl”, “http://www.adobe.com/shockwave/download/download.cgi?P1_Prod_Version=ShockwaveFlash”);
so.write(“CaptivateContent”);
document.write(‘</td> n’);
document.write(‘ </tr> n’);
document.write(‘</table> n’);
document.write(‘</center>’);
</script>
[/cc]
Change above code to this:
[cc lang=’php’ escaped=’1′ ]
</script>
<style type=”text/css”>
html, body {
height: 100%;
margin: 0 0;
padding: 0 0;
overflow: hidden;
}
#CaptivateContent{
height: 100%;
}
</style>
</head>
<body @IsRightClickFunctionalityRequired bgcolor=”@SKINCOLOR” onunload=”Finish();”>
<center>
<div id=”CaptivateContent”>
</div>
<script type=”text/javascript” language=”JavaScript” name=”cmifrag”>
document.write(‘<center>’);
document.write(‘<table border=”0″ cellpadding=”7″ cellspacing=”7″> n’);
document.write(‘ <tr> n’);
document.write(‘ <td align=”middle”>’);
var so = new SWFObject(strURLBase + strURLFile + strURLParams, “Captivate”, “100%”, “100%”, “@FlashPlayerVersion”, “#F5F4F1”);
so.addParam(“quality”, “high”);
so.addParam(“allowFullScreen”, “true”);
so.addParam(“name”, “Captivate”);
so.addParam(“id”, “Captivate”);
so.addParam(“wmode”, “@WMODEVALUE”);
so.addParam(“bgcolor”,”@SKINCOLOR”);
so.addParam(“menu”, “false”);
so.addVariable(“variable1”, “value1”);
so.setAttribute(“redirectUrl”, “http://www.adobe.com/shockwave/download/download.cgi?P1_Prod_Version=ShockwaveFlash”);
so.write(“CaptivateContent”);
document.write(‘</td> n’);
document.write(‘ </tr> n’);
document.write(‘</table> n’);
document.write(‘</center>’);
</script>
[/cc]
Now do the same for standard.htm
[cc lang=’php’ escaped=’1′ ]
<html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″>
<title>@MOVIETITLE</title>
<script src=”standard.js” type=”text/javascript”></script>
</head>
@Comment1ForRightClickFunctionality
<body @IsRightClickFunctionalityRequired bgcolor=”@SKINCOLOR”>
<center>
@Comment2ForRightClickFunctionality
<div id=”CaptivateContent”>
</div>
<script type=”text/javascript”>
var so = new SWFObject(“@MOVIENAME”, “Captivate”, “@MOVIEWIDTH”, “@MOVIEHEIGHT”, “@FlashPlayerVersion”, “#CCCCCC”);
so.addParam(“quality”, “high”);
so.addParam(“name”, “Captivate”);
so.addParam(“id”, “Captivate”);
so.addParam(“wmode”, “@WMODEVALUE”);
so.addParam(“bgcolor”,”@SKINCOLOR”);
so.addParam(“menu”, “false”);
so.addVariable(“variable1”, “value1”);
so.setAttribute(“redirectUrl”, “http://www.adobe.com/shockwave/download/download.cgi?P1_Prod_Version=ShockwaveFlash”);
so.write(“CaptivateContent”);
</script>
@Comment3ForRightClickFunctionality
<script type=”text/javascript”>
document.getElementById(‘Captivate’).focus();
document.Captivate.focus();
</script>
</center>
</body>
</html>
[/cc]
Change code part to this:
[cc lang=’php’ escaped=’1′ ]
<html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″>
<title>@MOVIETITLE</title>
<script src=”standard.js” type=”text/javascript”></script>
<style type=”text/css”>
html, body {
height: 100%;
margin: 0 0;
padding: 0 0;
overflow: hidden;
}
#CaptivateContent{
height: 100%;
}
</style>
</head>
@Comment1ForRightClickFunctionality
<body @IsRightClickFunctionalityRequired bgcolor=”@SKINCOLOR”>
@Comment2ForRightClickFunctionality
<div id=”CaptivateContent”>
</div>
<script type=”text/javascript”>
var so = new SWFObject(“@MOVIENAME”, “Captivate”, “100%”, “100%”, “@FlashPlayerVersion”, “#F5F4F1”);
so.addParam(“quality”, “high”);
so.addParam(“allowFullScreen”, “true”);
so.addParam(“name”, “Captivate”);
so.addParam(“id”, “Captivate”);
so.addParam(“wmode”, “@WMODEVALUE”);
so.addParam(“bgcolor”,”@SKINCOLOR”);
so.addParam(“menu”, “false”);
so.addVariable(“variable1”, “value1”);
so.setAttribute(“redirectUrl”, “http://www.adobe.com/shockwave/download/download.cgi?P1_Prod_Version=ShockwaveFlash”);
so.write(“CaptivateContent”);
</script>
@Comment3ForRightClickFunctionality
<script type=”text/javascript”>
document.getElementById(‘Captivate’).focus();
document.Captivate.focus();
</script>
</body>
</html>
[/cc]
Same thing goes for Custom.htm or Default.htm depending on which Scorm template you will be using (see attached image).
This is a customized part of Custom.htm file inside Captivate 5.5 Scorm folder(C:Program Files (x86)AdobeAdobe Captivate 5.5TemplatesPublishSCORM1_2). Change everything between script tags (from line 208 to line 286) to this:
[cc lang=’php’ escaped=’1′ ]
</script>
<style type=”text/css”>
html, body {
height: 100%;
margin: 0 0;
padding: 0 0;
overflow: hidden;
}
#CaptivateContent{
height: 100%;
}
</style>
</head>
<body @IsRightClickFunctionalityRequired bgcolor=”@SKINCOLOR” onunload=”Finish();”>
<div id=”CaptivateContent”>
</div>
<layer id=”NS_dynamic” name=”NS_dynamic”>
<script type=”text/javascript”>
var tempso = new SWFObject(“SCORM_support/scorm_support.swf”, “scorm_support”, “2”, “2”, “@FlashPlayerVersion”, “#CCCCCC”);
tempso .addParam(“quality”, “high”);
//tempso .addParam(“allowFullScreen”, “true”);
tempso .addParam(“id”, “scorm_support”);
tempso .addParam(“bgcolor”,”#FFFFFF”);
tempso .addParam(“menu”, “false”);
tempso .addParam(“movie”, “SCORM_support/scorm_support.swf”);
tempso .setAttribute(“redirectUrl”, “http://www.adobe.com/shockwave/download/download.cgi?P1_Prod_Version=ShockwaveFlash”);
</script>
<noscript>
<object classid=”clsid:D27CDB6E-AE6D-11cf-96B8-444553540000″
codebase=”http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,29,0″
width=”2″ height=”2″ id=”scorm_support” align=””>
<param name=movie value=”SCORM_support/scorm_support.swf”> <param name=quality value=high> <param name=menu value=false> <param name=bgcolor value=#FFFFFF>
<embed src=”SCORM_support/scorm_support.swf” quality=high bgcolor=#FFFFFF width=”2″ height=”2″ name=”scorm_support” align=””
type=”application/x-shockwave-flash” pluginspage=”http://www.adobe.com/go/getflashplayer”>
</embed>
</object>
</noscript>
</layer>
<script type=”text/javascript” language=”JavaScript”>
var timeCurrent_int = new Date().getTime();
var timeLimit_int = new Date().getTime() + (intIntervalSecs * 1000);
// This simply loops for a set period of time, waiting for the API to
// load and/or be found. A better solution would be to use setInterval
// and on the timeout, redirect or load the resulting Captivate file.
while((g_objAPI == null) && timeCurrent_int < timeLimit_int)
{
g_objAPI = getAPI(g_intAPIOrder);
timeCurrent_int = new Date().getTime();
}
if(g_objAPI != null)
{
strURLParams = “?SCORM_API=” + g_zAPIVersion + “&SCORM_TYPE=” + g_intAPIType;
}
document.write(‘<center>’);
document.write(‘<table border=”0″ cellpadding=”7″ cellspacing=”7″> n’);
document.write(‘ <tr> n’);
document.write(‘ <td align=”middle”>’);
var so = new SWFObject(strURLFile + strURLParams, “Captivate”, “100%”, “100%”, “@FlashPlayerVersion”, “#F5F4F1”);
so.addParam(“quality”, “high”);
so.addParam(“allowFullScreen”, “true”);
so.addParam(“name”, “Captivate”);
so.addParam(“id”, “Captivate”);
so.addParam(“wmode”, “@WMODEVALUE”);
so.addParam(“bgcolor”,”@SKINCOLOR”);
so.addParam(“menu”, “false”);
so.addVariable(“variable1”, “value1”);
so.setAttribute(“redirectUrl”, “http://www.adobe.com/shockwave/download/download.cgi?P1_Prod_Version=ShockwaveFlash”);
so.write(“CaptivateContent”);
document.write(‘</td> n’);
document.write(‘ </tr> n’);
document.write(‘</table> n’);
document.write(‘</center>’);
</script>
[/cc]
Now publish your sample project and see for your self how it works. This trick saved me a lot of time,and I do hope others will find this useful too.
Cheers!








Thanks a lot. It worked perfectly.
Fantastic. All the best!