Enable Adobe Captivate 2019 HTML Auto-play
UPDATE : there is an easy fix for this issue in the separate post here
In the latest Adobe Captivate version, auto-play is disabled for HTML generated content!
Due to some recent browser updates, all modern web browsers have discontinued auto-playing media in web pages. Similarly, HTML5 and responsive courses created in Captivate will not auto-play. Autoplaying is not honored even after enabling the option Auto Play in Preferences > Project > Start and End.
While SWF videos will continue to auto-play, HTML5 and other responsive courses will not auto-play.
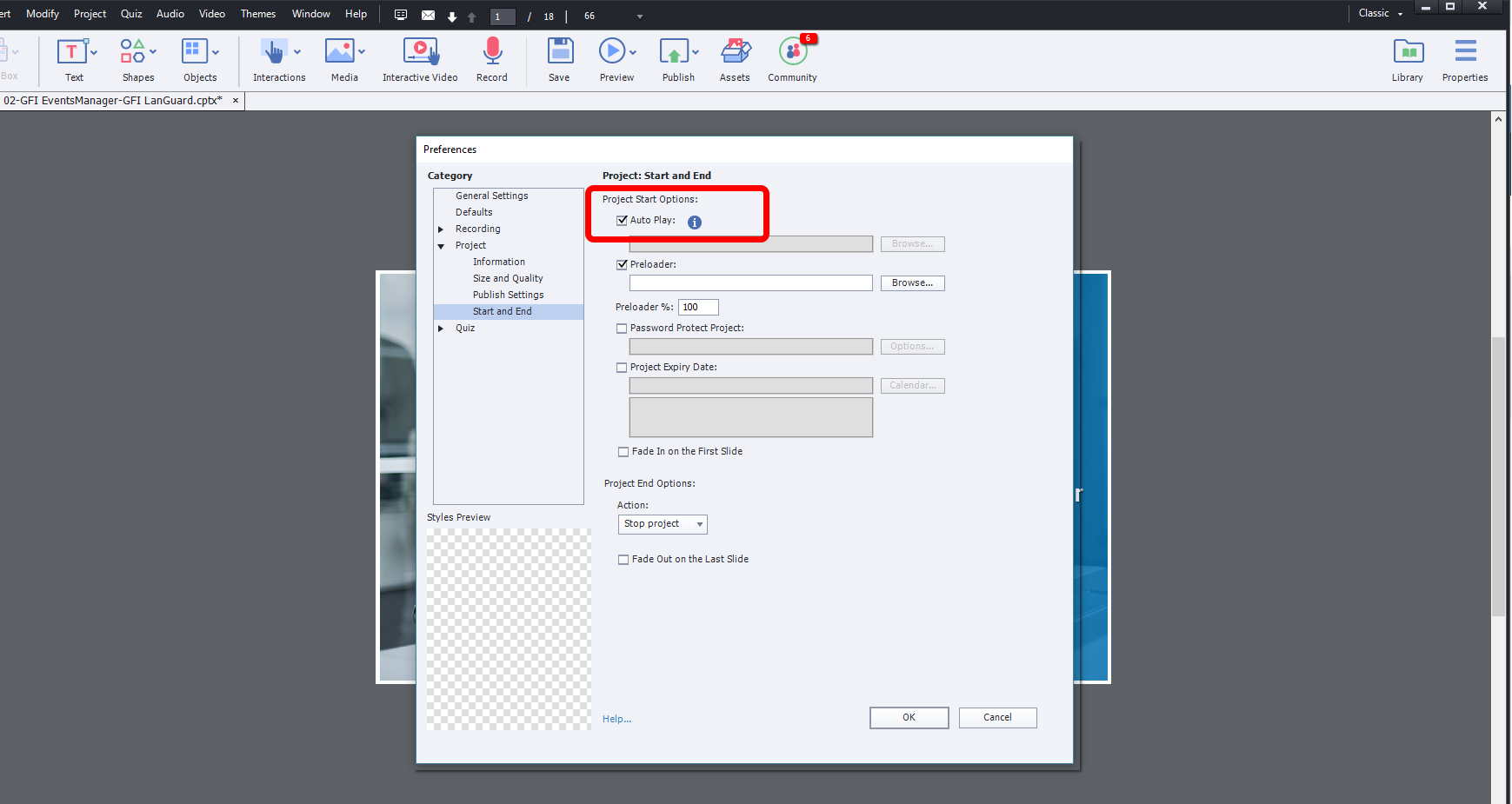
 So, if you haven’t seen the disabled Auto Play option for Captivate before, surely you can’t miss it with Adobe Captivate 2019 release. The auto-play option is now disabled by default in the project settings and all projects published with 2019 version will be auto paused when you preview them. From now a user needs to click on the play button of the starting blank screen in order to play a project.
So, if you haven’t seen the disabled Auto Play option for Captivate before, surely you can’t miss it with Adobe Captivate 2019 release. The auto-play option is now disabled by default in the project settings and all projects published with 2019 version will be auto paused when you preview them. From now a user needs to click on the play button of the starting blank screen in order to play a project.
Tested on Adobe Captivate 11.0.0.243
Once you open project preferences in CP 2019, the Auto Play option now has this info icon next to it that opens the page with a brief explanation why auto-play is not working anymore:
https://helpx.adobe.com/captivate/kb/captivate-responsive-courses-not-autoplay-browsers.html.
While disabled auto-play does indeed improves HTML playback in Google Chrome, it’s not clear why this option with the check mark is still available in the preferences screen if the feature is disabled.
 In my opinion Adobe is forcing to disable Auto Play as a quick fix to resolve issues with HTML playback in Chrome that are present since CP version 9. The issue can be reproduced if you extract .zip project and open index.html in Chrome. The page will not load and the loading icon will be displayed until the page is refreshed a couple of times. Sometimes the content will auto-play the first time the page is opened, but it won’t load the second time you open it or refresh it.
In my opinion Adobe is forcing to disable Auto Play as a quick fix to resolve issues with HTML playback in Chrome that are present since CP version 9. The issue can be reproduced if you extract .zip project and open index.html in Chrome. The page will not load and the loading icon will be displayed until the page is refreshed a couple of times. Sometimes the content will auto-play the first time the page is opened, but it won’t load the second time you open it or refresh it.
While it does make sense to disable auto-play if all courses are displayed on a single page – to prevent all courses from loading at the same time, it does not make any sense to limit customers to this solution only, as it is breaking a concept for most of implemented solutions where a single course is displayed in a separate page.
How to enable HTML Auto Play option in Adobe Captivate 2019
Follow this procedure:
1. Publish the project.
2. Extract .zip archive
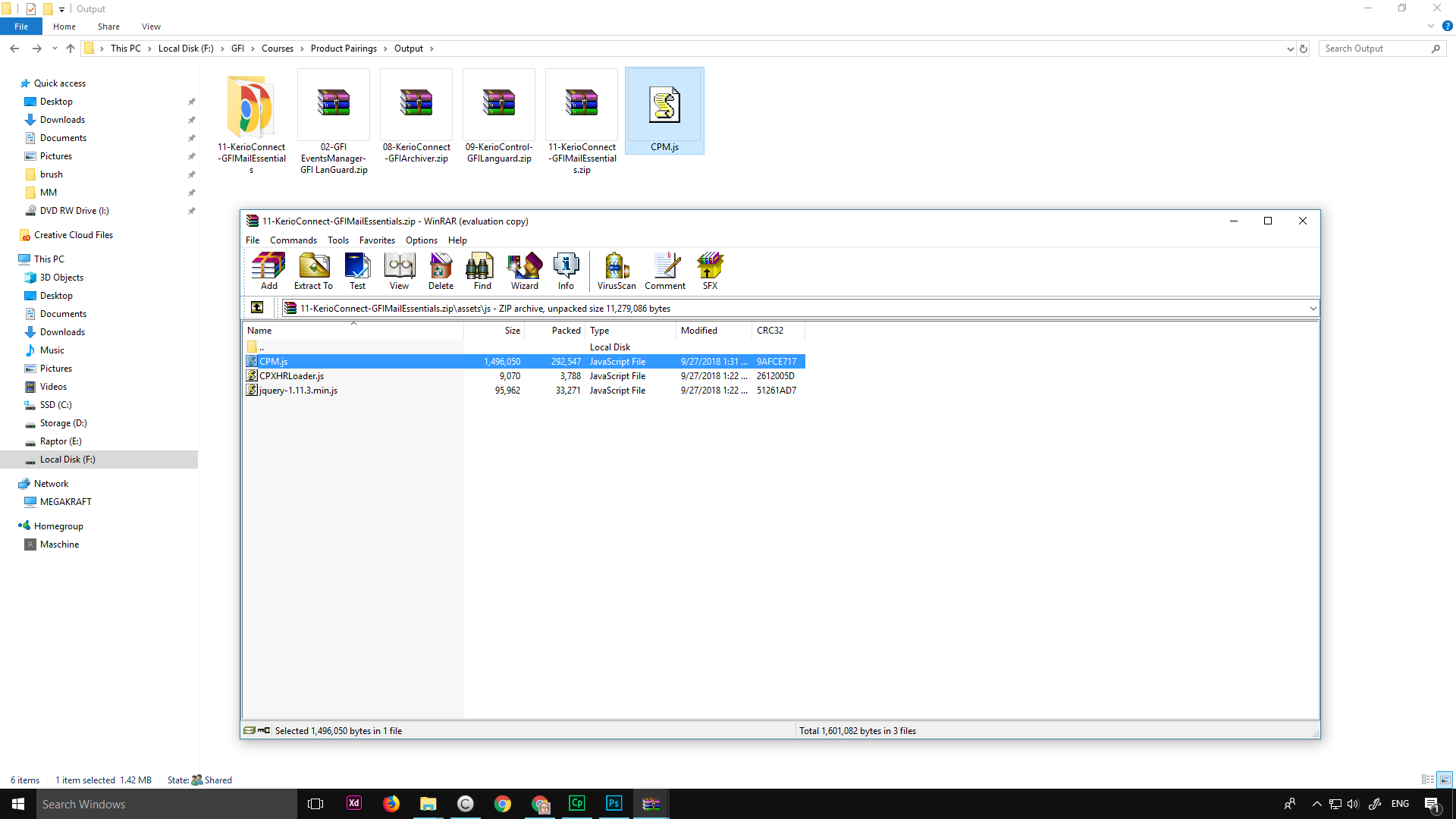
3. Edit CPM.js script located in ROOT>assets>js folder
4. Search for the following line:
a.fireModuleReadyEvent(a.currentWindow),a.autoPlayNeedsUserClick()||a.D.project_main.autoplay&&(a.currentWindow.cpAPIInterface&&a.currentWindow.cpAPIInterface.canPlay())&&a.movie.play())
5. Replace it with this code:
a.fireModuleReadyEvent(a.currentWindow),a.device==a.DESKTOP&&a.D.project_main.autoplay&&(a.currentWindow.cpAPIInterface&&a.currentWindow.cpAPIInterface.canPlay())&&a.movie.play())
6. Replace CPM.js file in .zip project archive with the edited one
7. Once you have your .zip archive ready, you can publish it on a LMS of your choice.
To enable HTML auto play, this procedure must be performed for each CP 2019 generated project, as currently there is no quick fix for this issue that I am aware of.
Note: when applying this fix, make sure that the Auto Play option is enabled in the project settings.









Desperately looking for a solution.
I’ve tried this solution but to no avail. Is it for release 11.0.1.266?
Thank you!
I’ve tested this on Adobe Captivate 11.0.0.243. However, it seems that I made an error in the code. I left out one bracket.
I have updated the code:
REPLACE
a.fireModuleReadyEvent(a.currentWindow),a.autoPlayNeedsUserClick()||a.D.project_main.autoplay&&(a.currentWindow.cpAPIInterface&&a.currentWindow.cpAPIInterface.canPlay())&&a.movie.play())
WITH THIS
a.fireModuleReadyEvent(a.currentWindow),a.device==a.DESKTOP&&a.D.project_main.autoplay&&(a.currentWindow.cpAPIInterface&&a.currentWindow.cpAPIInterface.canPlay())&&a.movie.play())
If you can test it and give feedback it would be awesome!
This didn’t work for me. Have you successfully done this and published to your LMS?
Hi Jeff,
Yes, I have uploaded it to the client’s custom made LMS. It was working just fine. However, I had no chance to test it further on some other LMS platforms. I believe this fix can be used as a quick workaround, but I’m not sure for how long – the way CP generates course structure will be probably updated and changed, so this code fix will probably become useless eventualy.
Hi!!
This was working GREAT for me at the end of last year.
But it’s not working now.
Would LOVE some help.
Willing to pay $.
Thanks!
Jim
this works great when displayed on a computer – just make sure you have the “Auto Play” checked when you publish or the “PLay button” will still be there requiring a click to start.
The impact on mobile devices varies.
Now how about a solution that constrains inserted Web Objects with a scroll bar, from being able to be moved in all directions when viewed on a mobile device? When viewed on a computer in a browser the Web Object can only be scrolled in X & Y direction which is what you want, but on a mobile device you can slide the web object content around in any direction. 🙁
Hi Jay, thanks, yes autoplay needs to be checked.
Regarding that scroll, browsers on mobile devices have an option to request “desktop version” of the page which allows to scroll content in any direction. This can prove really usefull for zooming in into course content. I hope this helps.
If you have background music, it is not a non-chrome, very strange because no Safari IE plays normally.
Hi,
Chrome tends to behave strange sometimes when playing CP HTML, and it depends very much on a computer you use to preview the content. Try refreshing the browser using F5 on your keyboard. It can happen sometimes that some elements are not fully loaded.
Thanks for the terrific guide
This is truly useful, thanks.
This works really well but I get an issue with event videos at the start of the project.
I’ve published to HTML5. I have a blank slide as slide number 1 that auto-continues after 0.2 seconds (that’s a common bug fix for loading times), then slide 2 is an event video. The event video won’t begin until the user has clicked at least once in the project. They can click back, for example, to reload the dummy slide and the video plays just fine when it loads up the second time around. But they need to have clicked or the video won’t auto-play.
I’ve added advanced actions with some javascript telling the video to play on slide entry but that doesn’t work either (it shouldn’t be needed, of course).
The problem is, I think, something to do with the autoplay method.
Animations built in Captivate will autoplay just fine. It’s just the event videos being in there before any clicks have taken place that messes things up.
Hope that makes sense. Any advice?
I understand the issue. However, I am unable to help. 🤔
This worked great for me the first two times I used it and now the third time it doesn’t work. I wonder if something has changed?
Hi,
I am not sure. Have you checked the auto play button in project settings?
The script works fine. No issues when opening module
There is a much simpler way. Publish the project as an html5 project. Open the index.html file in Notepad, Text Edit, or some other plain text or HTML editor.
In the index.html file, after line 87 [which says cpInit(); ] just add the following:
cp.movie.play();
Nice and simple.
Hi Chrys
I can’t find the string cpInit(); in my index.html.
My Captivate version is 11.5.5.676 on Mac.
I would love to find a solution 🙂
Hi, anyone tried to make this work on Captivate 11.5.5 ?